
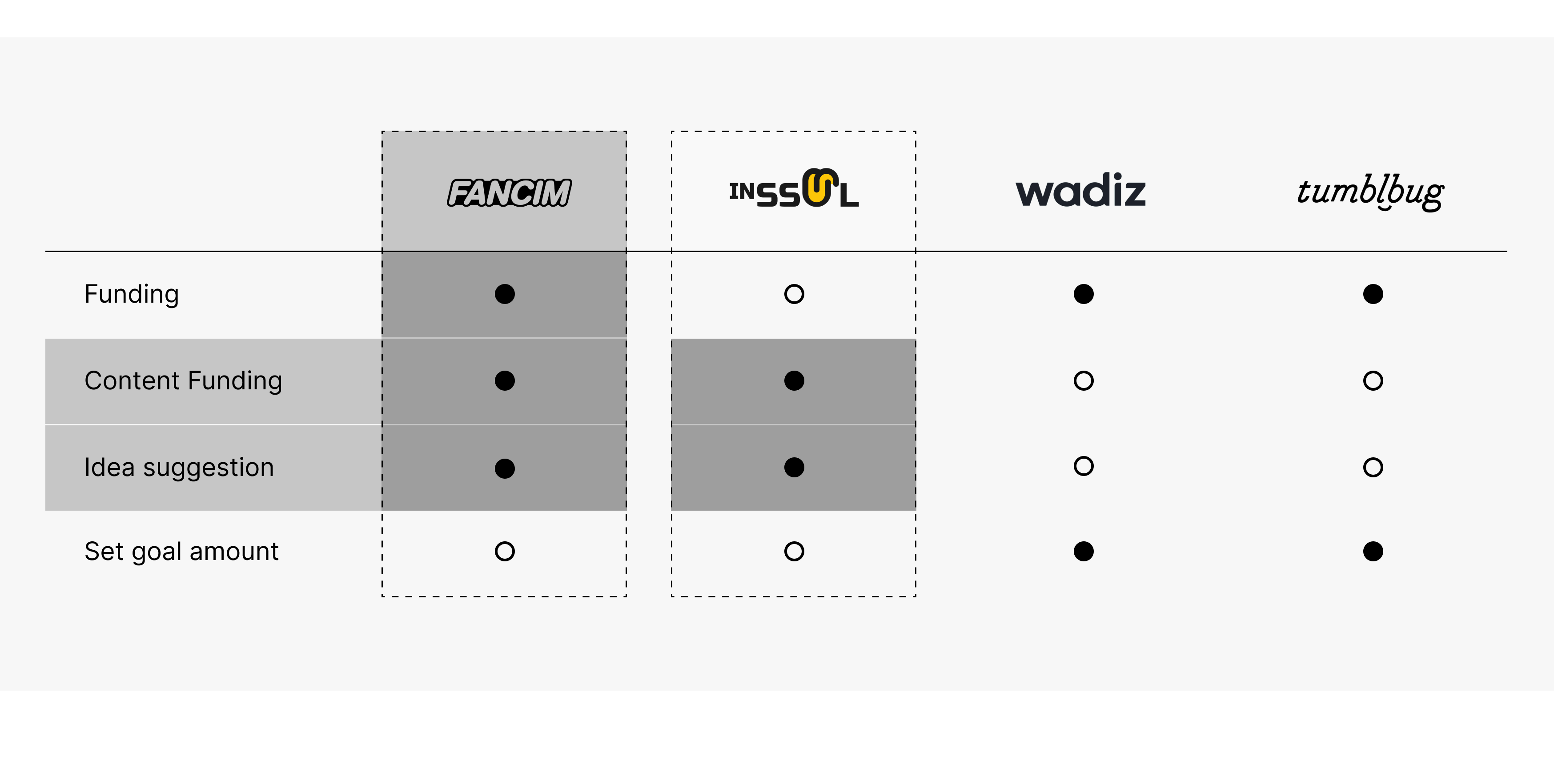
Constructing Make With position in the market, ventured out and conducted analysis of current competitors. Evaluated popular features based on user feedback from surveys and identified missing functions that Make With could possibly utilize.
Only two out of the four main competitors offered access to Content Funding, Idea suggestion function. While Inssul and Fancim have modern UI and data visualization for users, the interpretation for the Content Funding is limited and unclear. Inssul was a request made by an individual and had a limitation in that the amount of sponsorship was small.

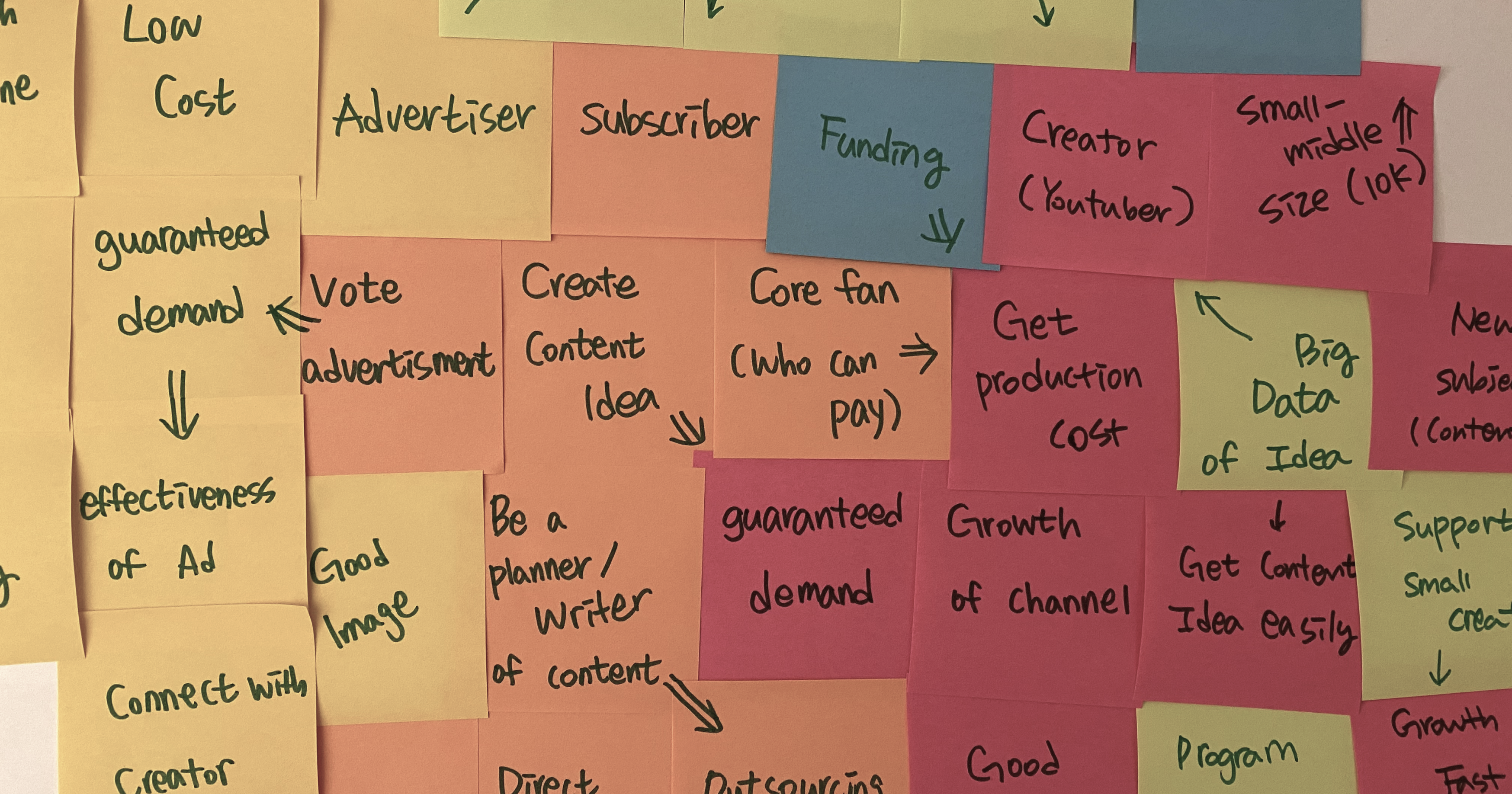
Based on the collected, plotted a list of potential features and narrowed down to focus on what is vital to the success of the product. Also came up with a few features that we could build in the future.
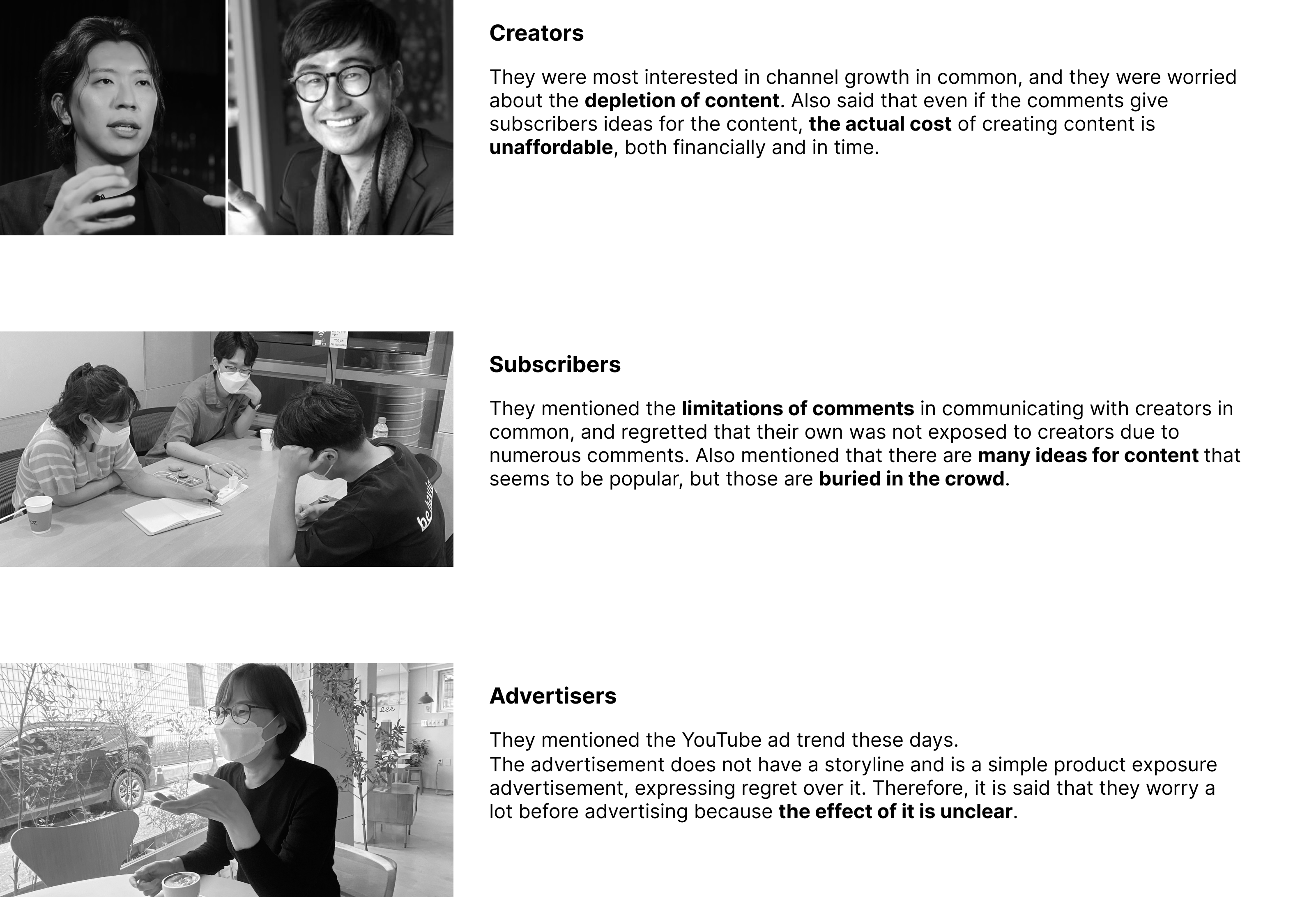
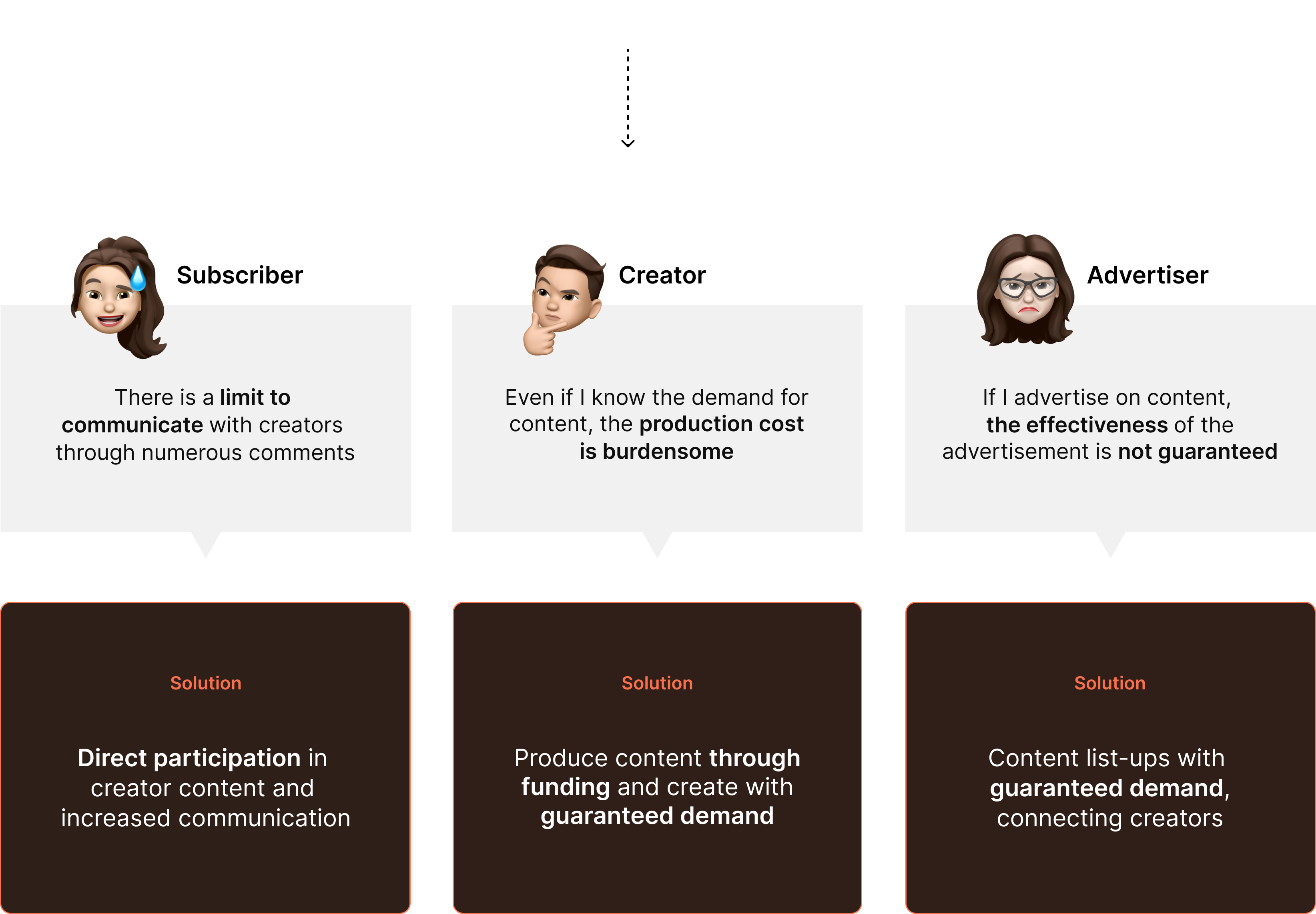
Conducted user research with three groups to find insights from perspectives.


Finally, we decided to focus on three personas, Core fans willing to pay for creators, Small and Medium-sized YouTubers with 10k subscribers, Advertisers who will pay for advertising for content that is guaranteed to work. Consequently, we got low-fidelity storyboards that help us visualize how Funding function can be helpful for each persona.
 low-fidelity storyboards
low-fidelity storyboards
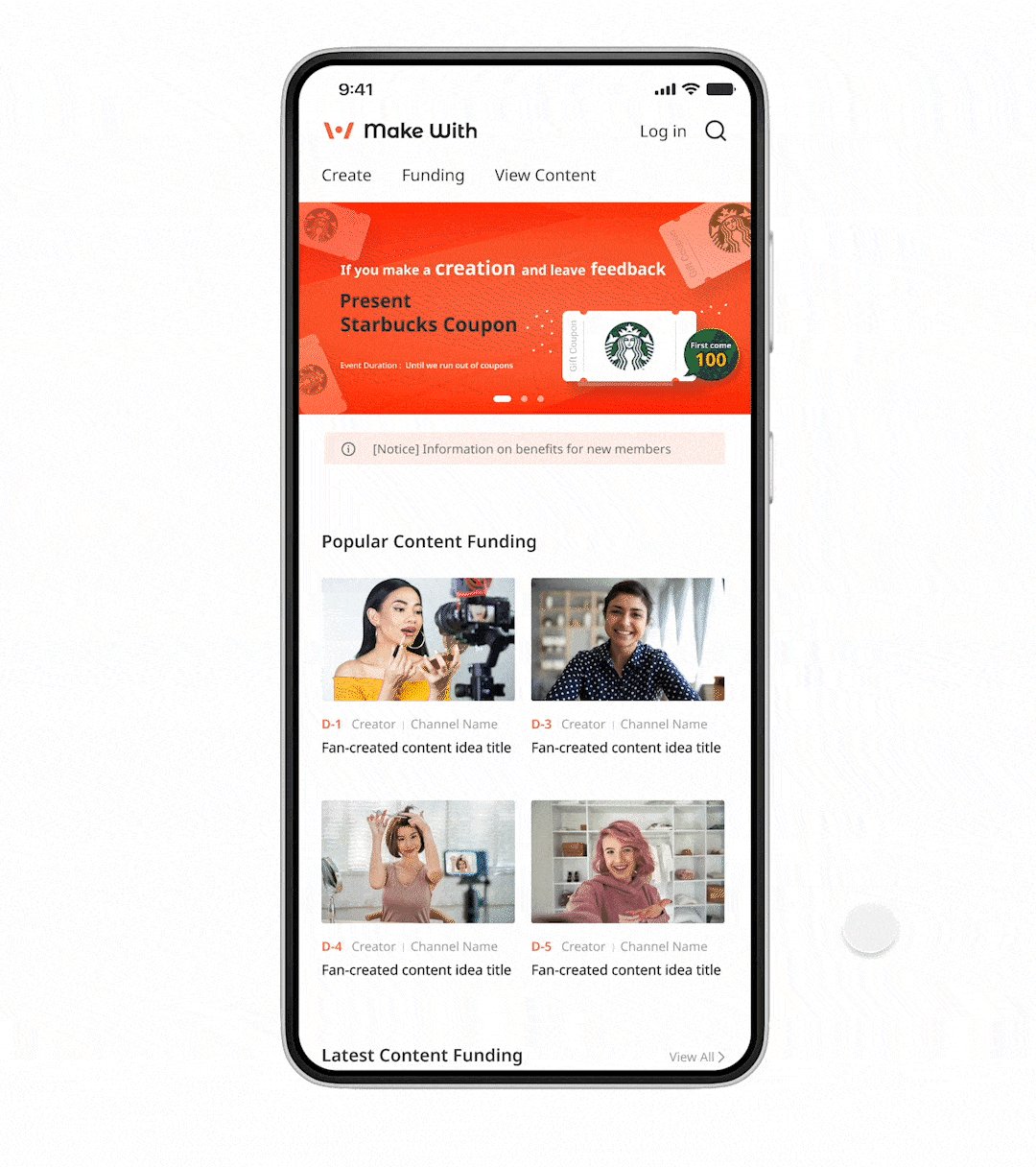
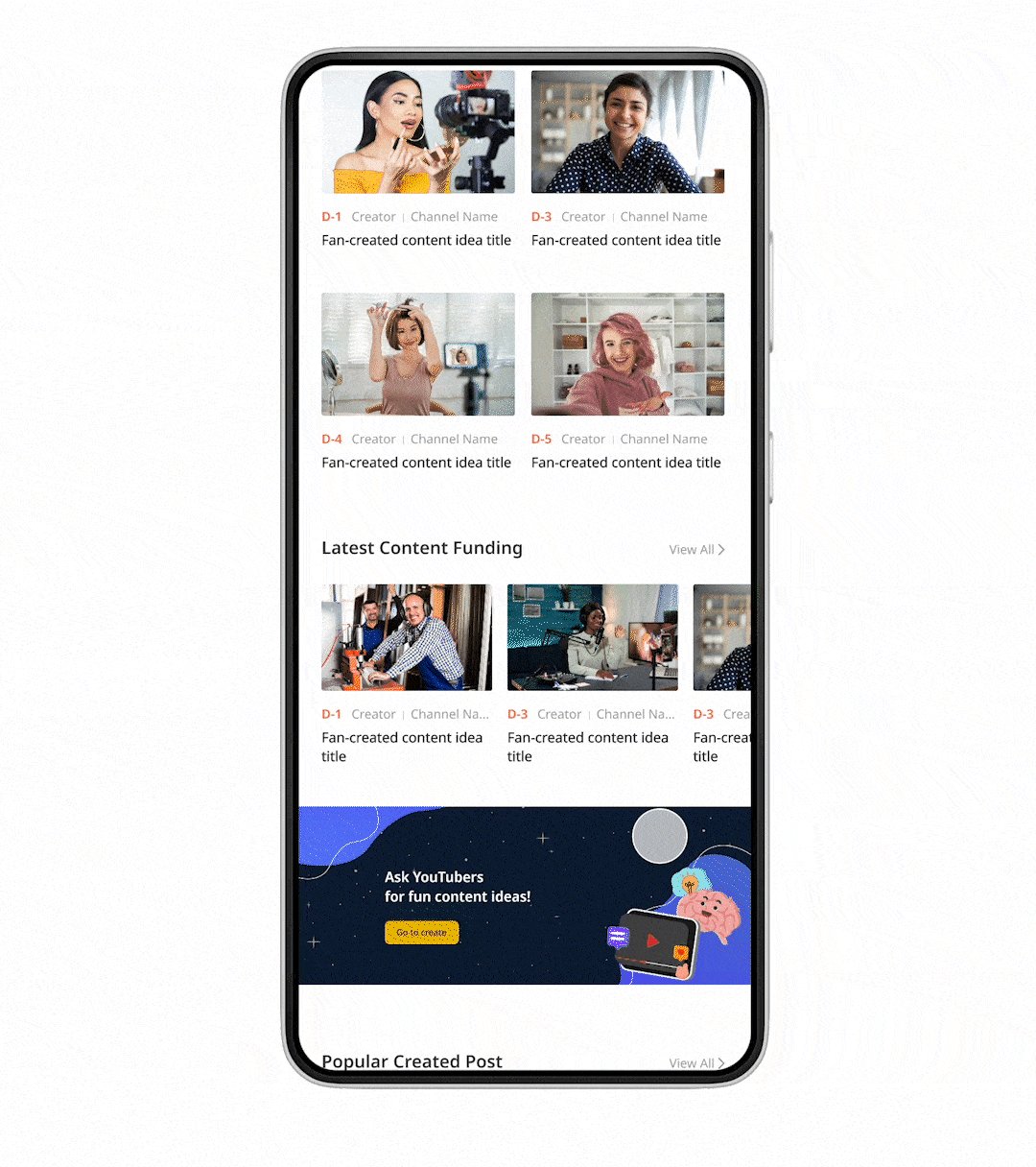
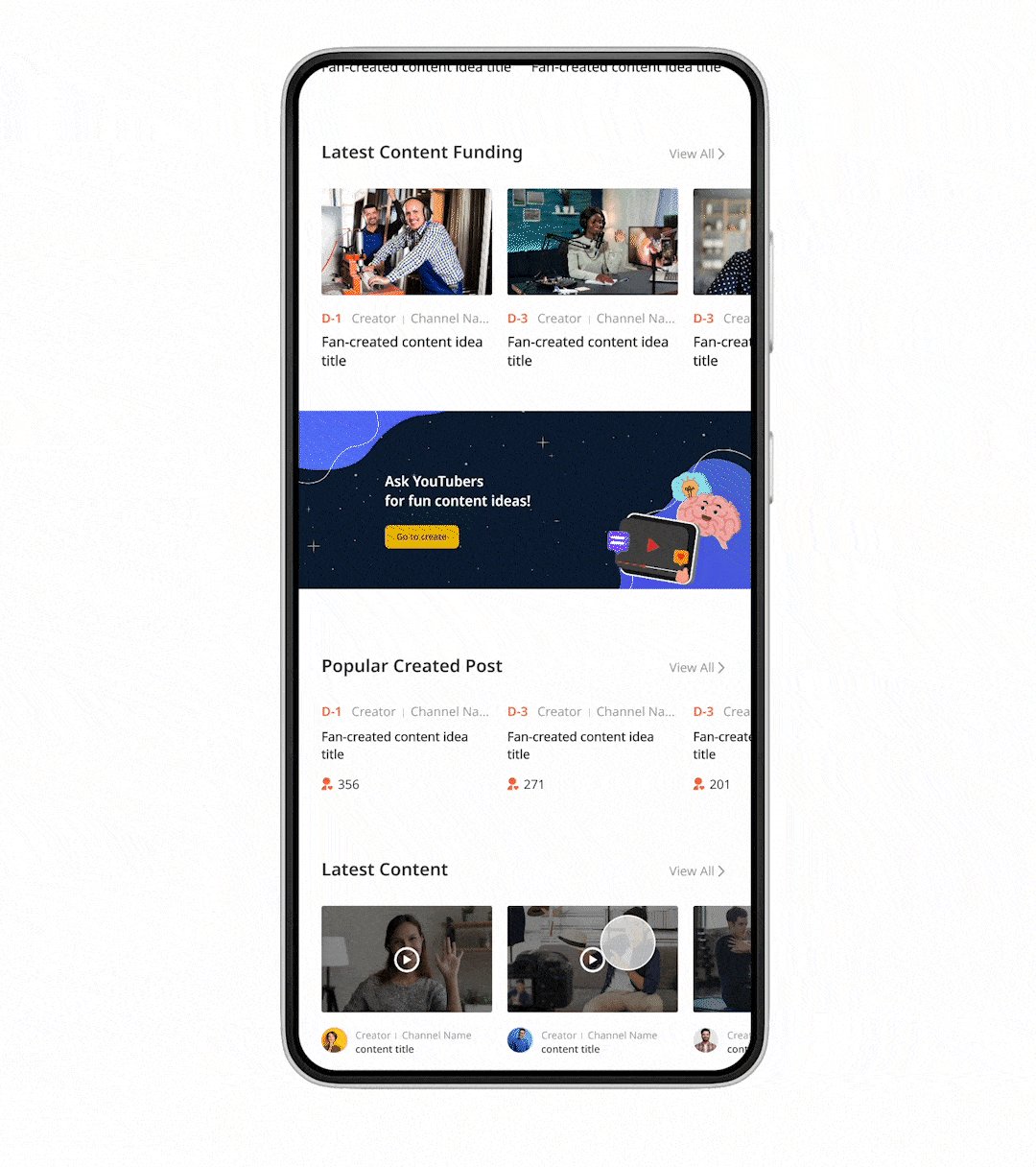
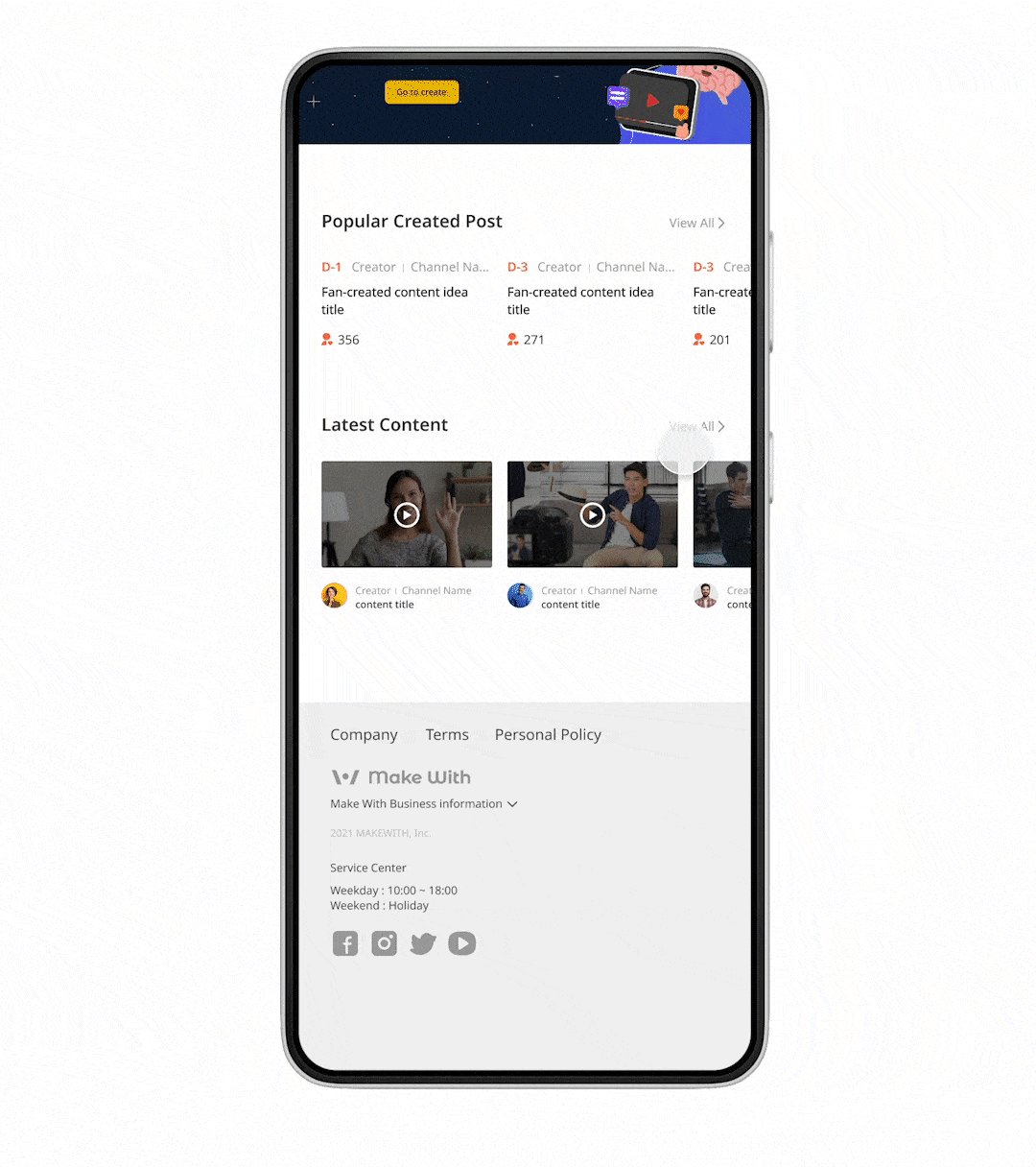
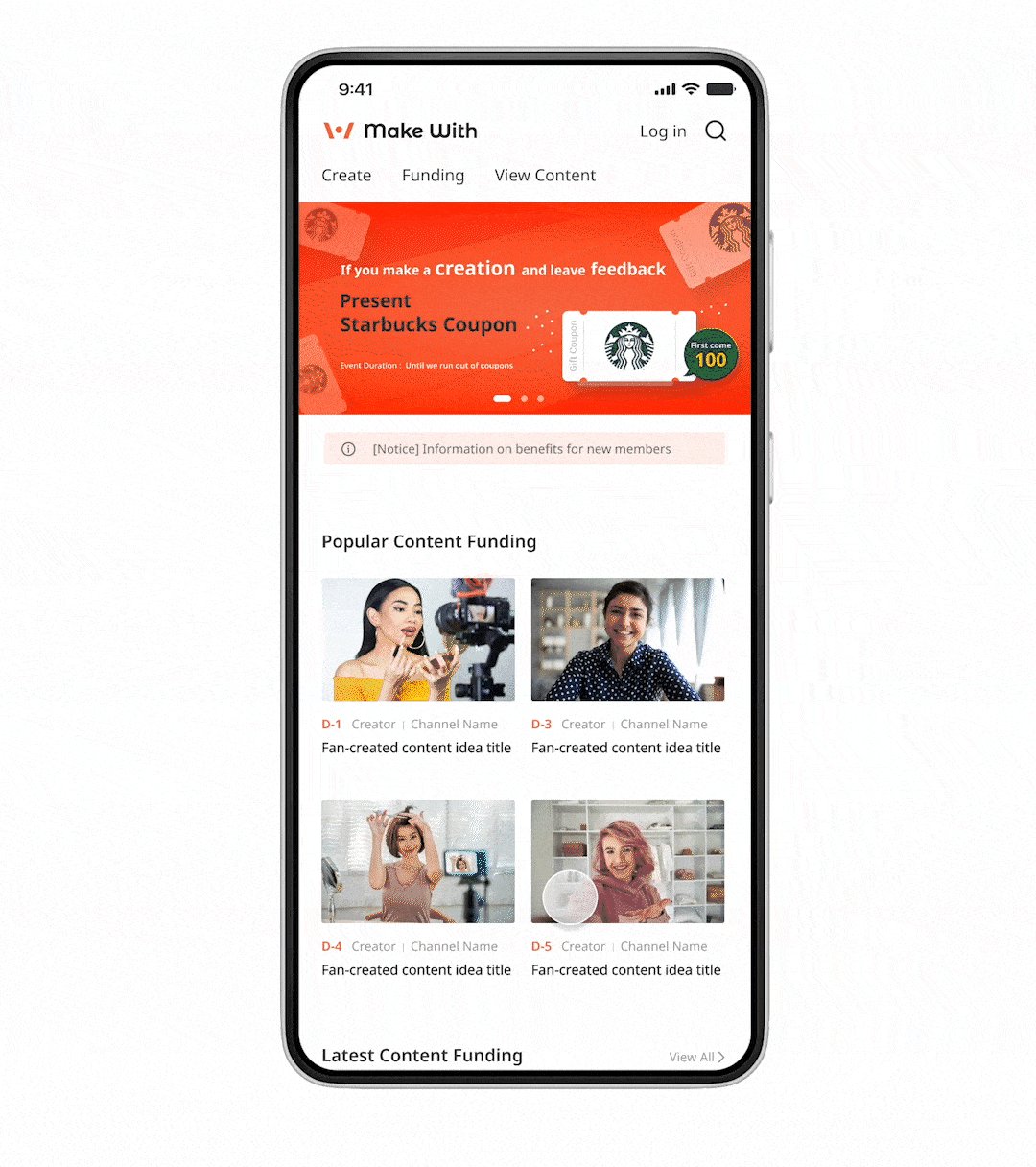
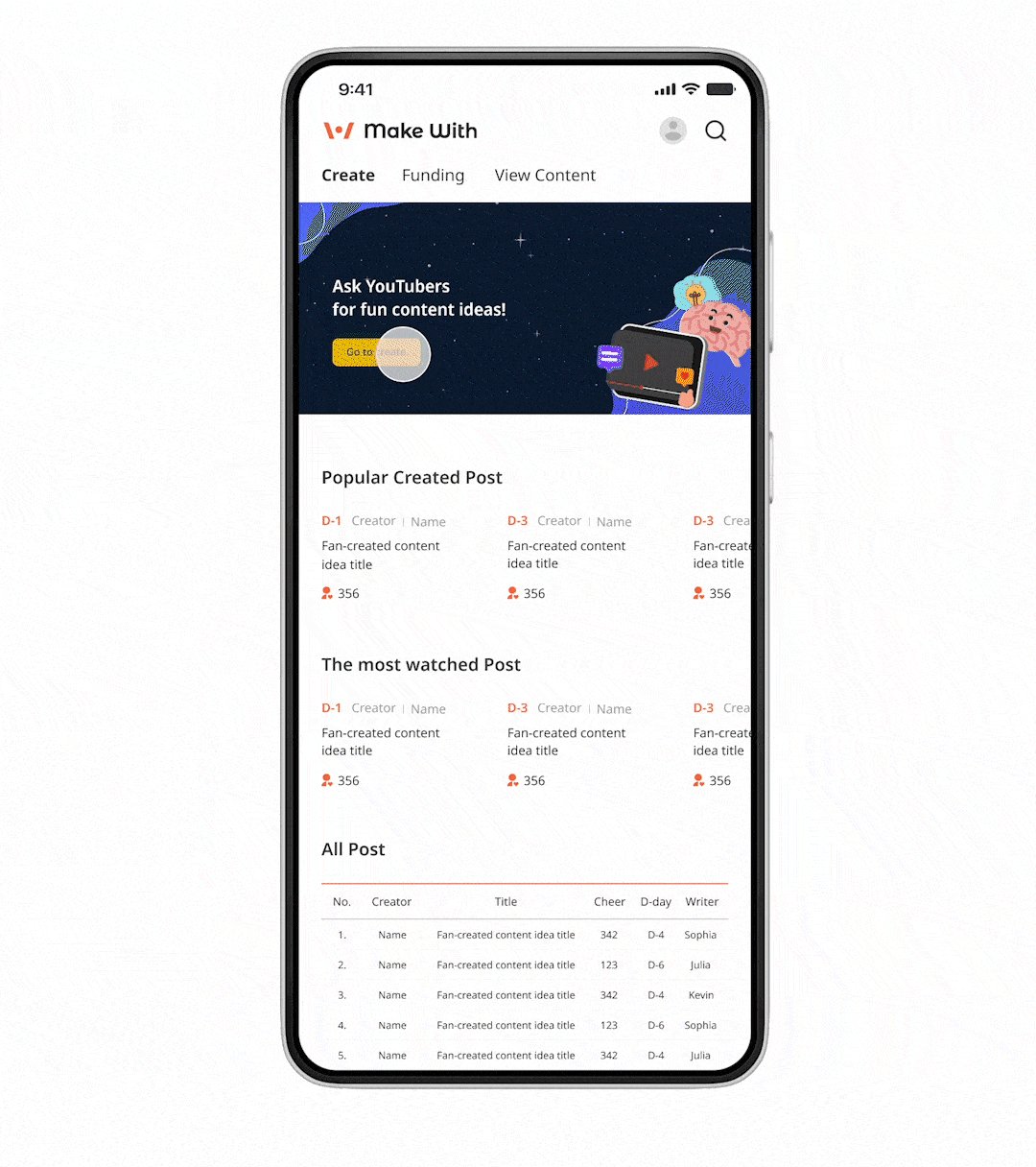
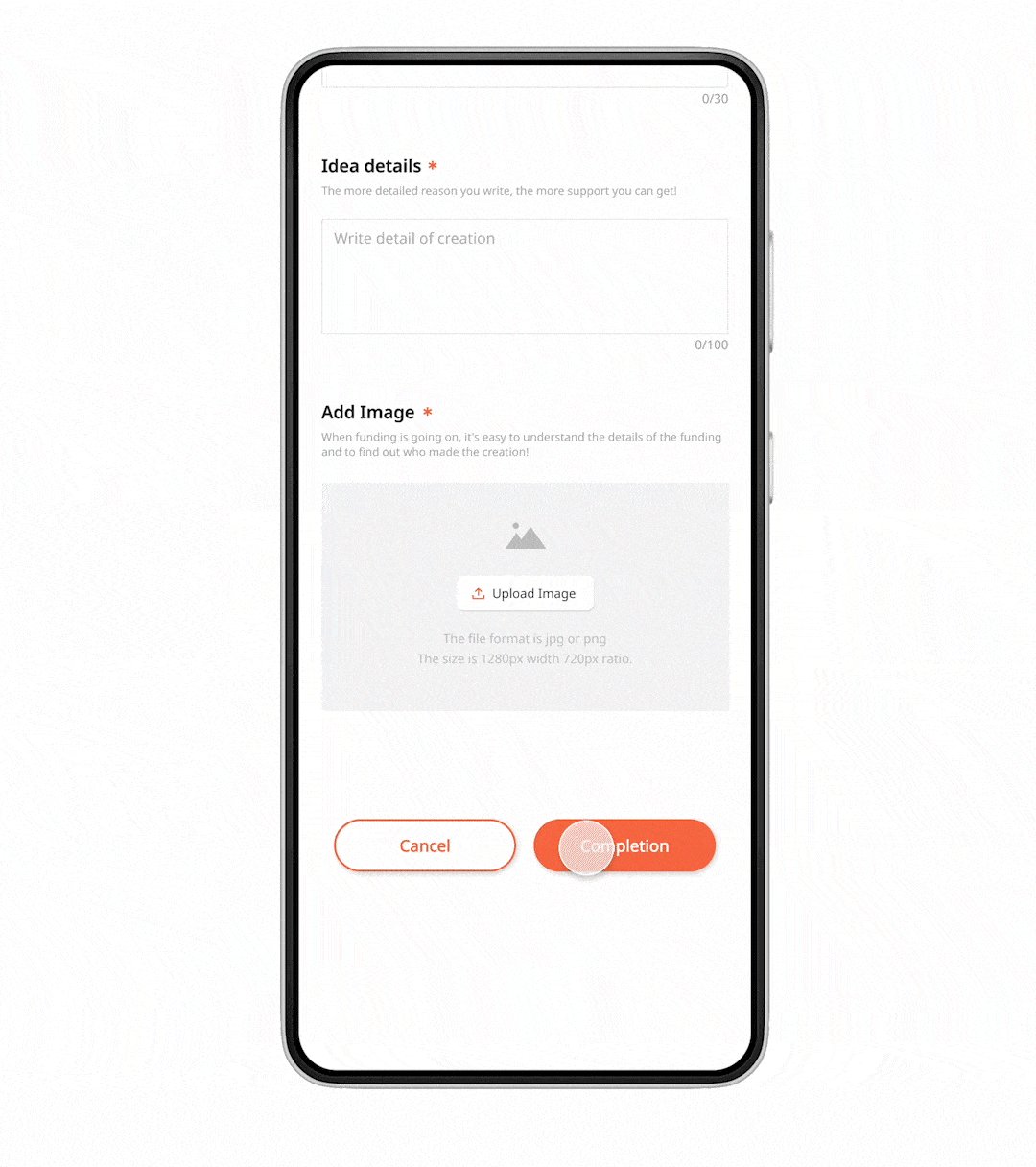
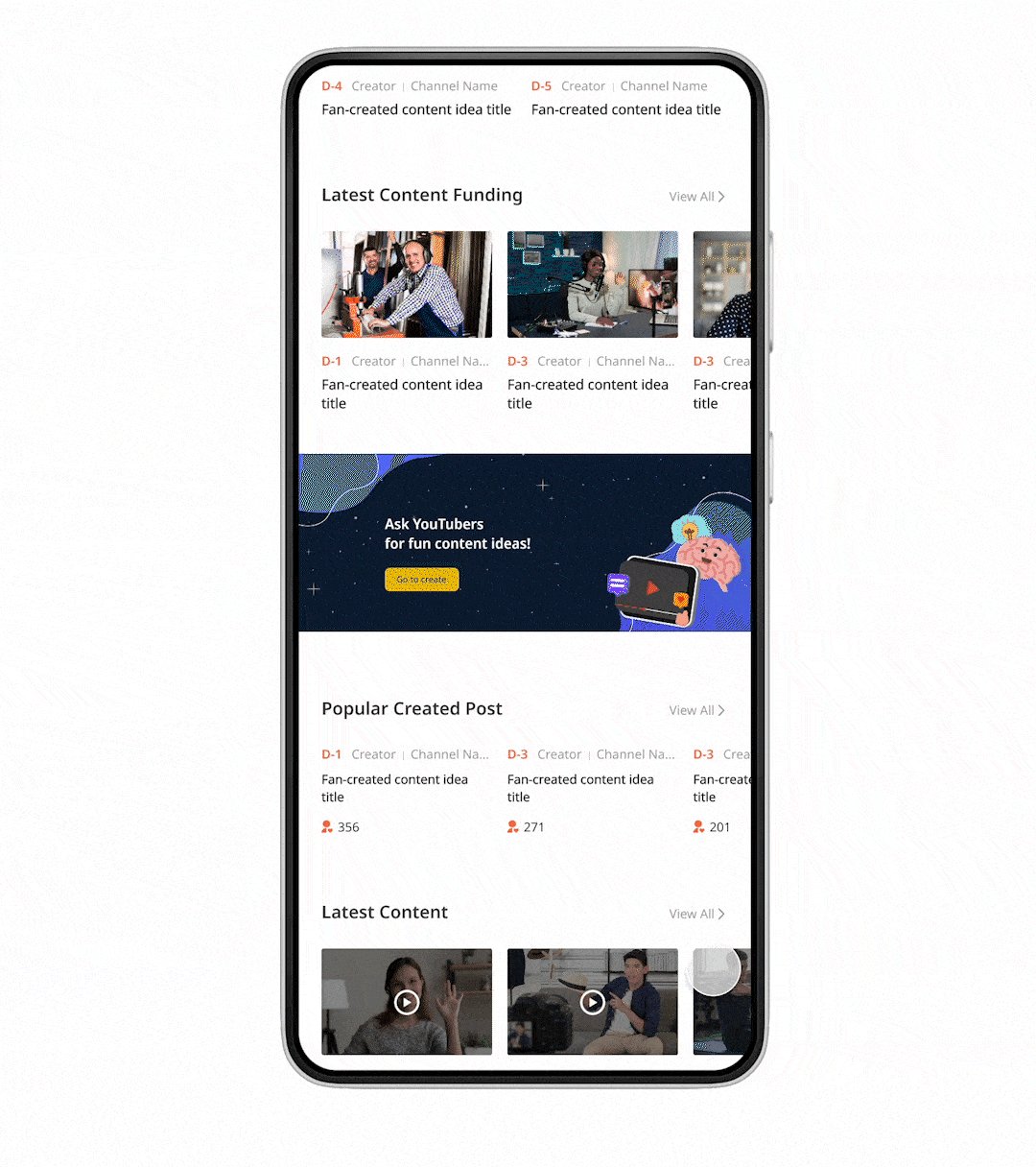
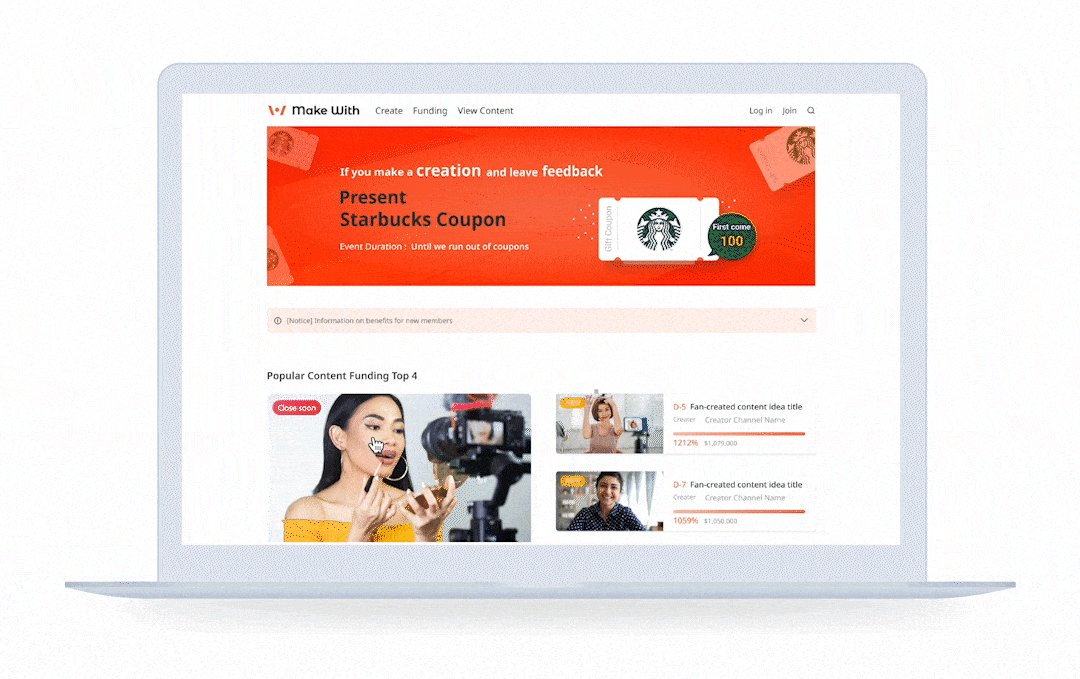
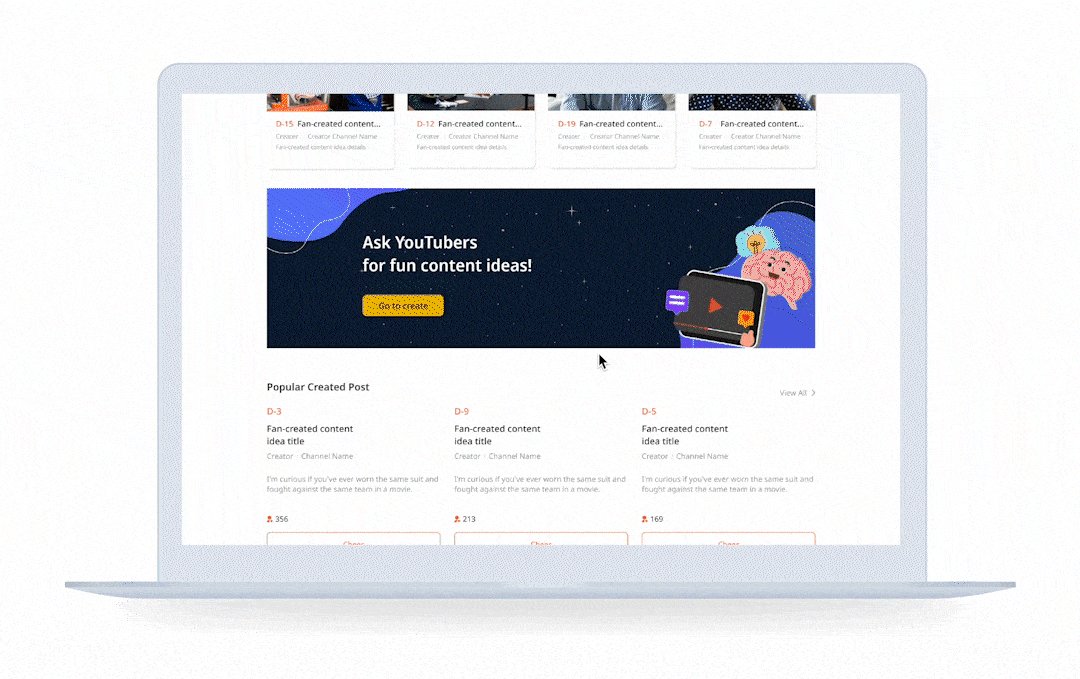
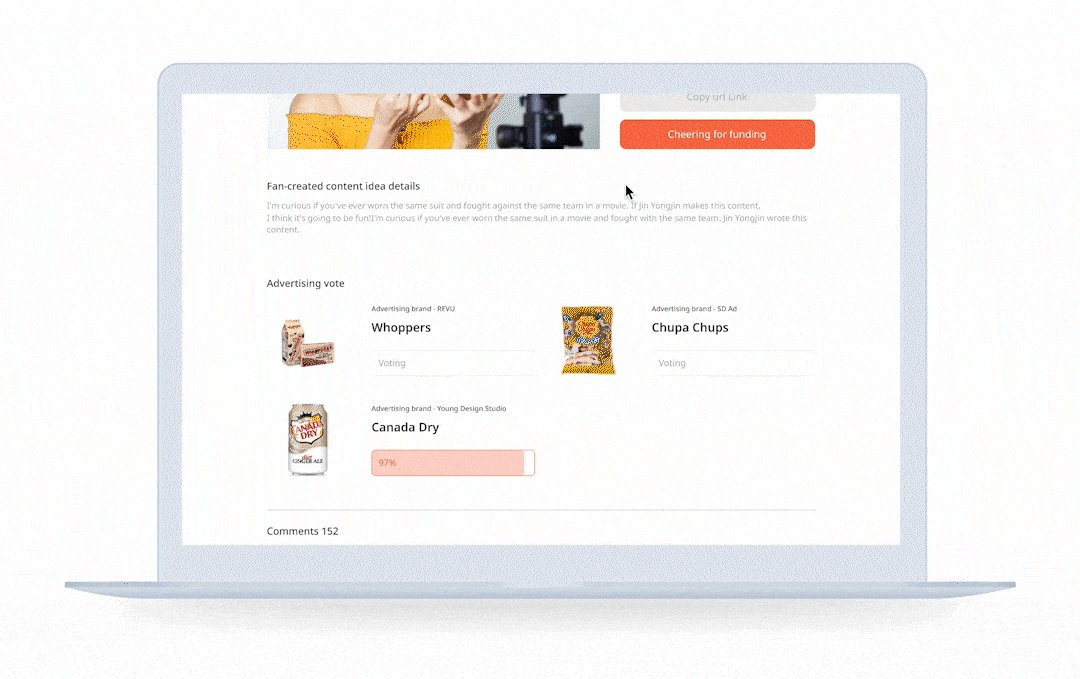
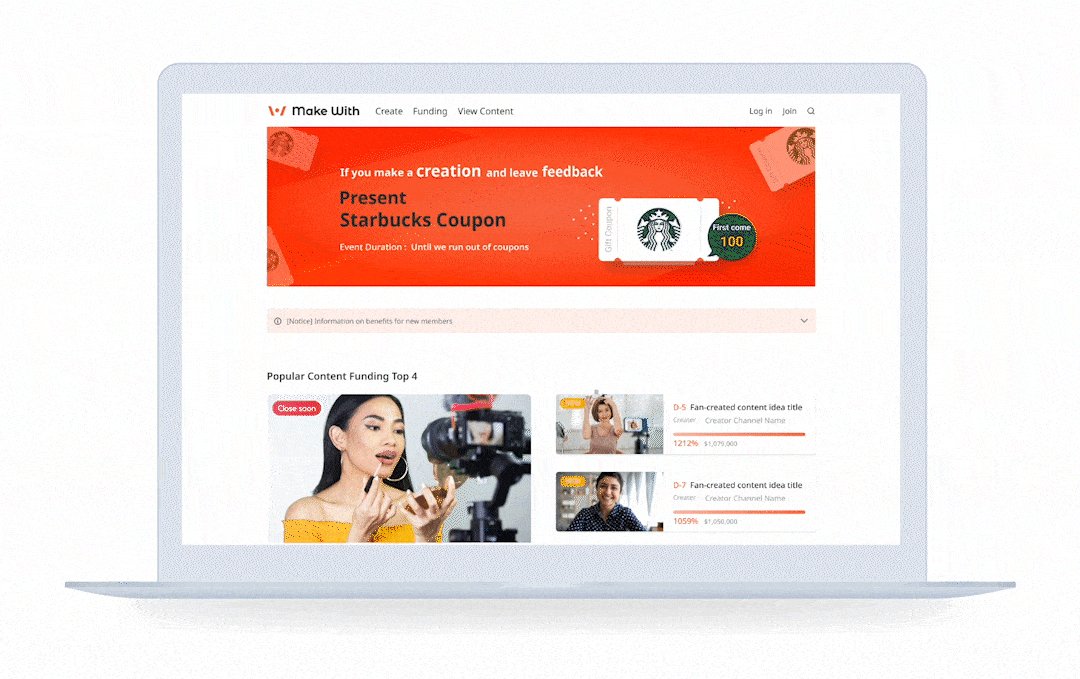
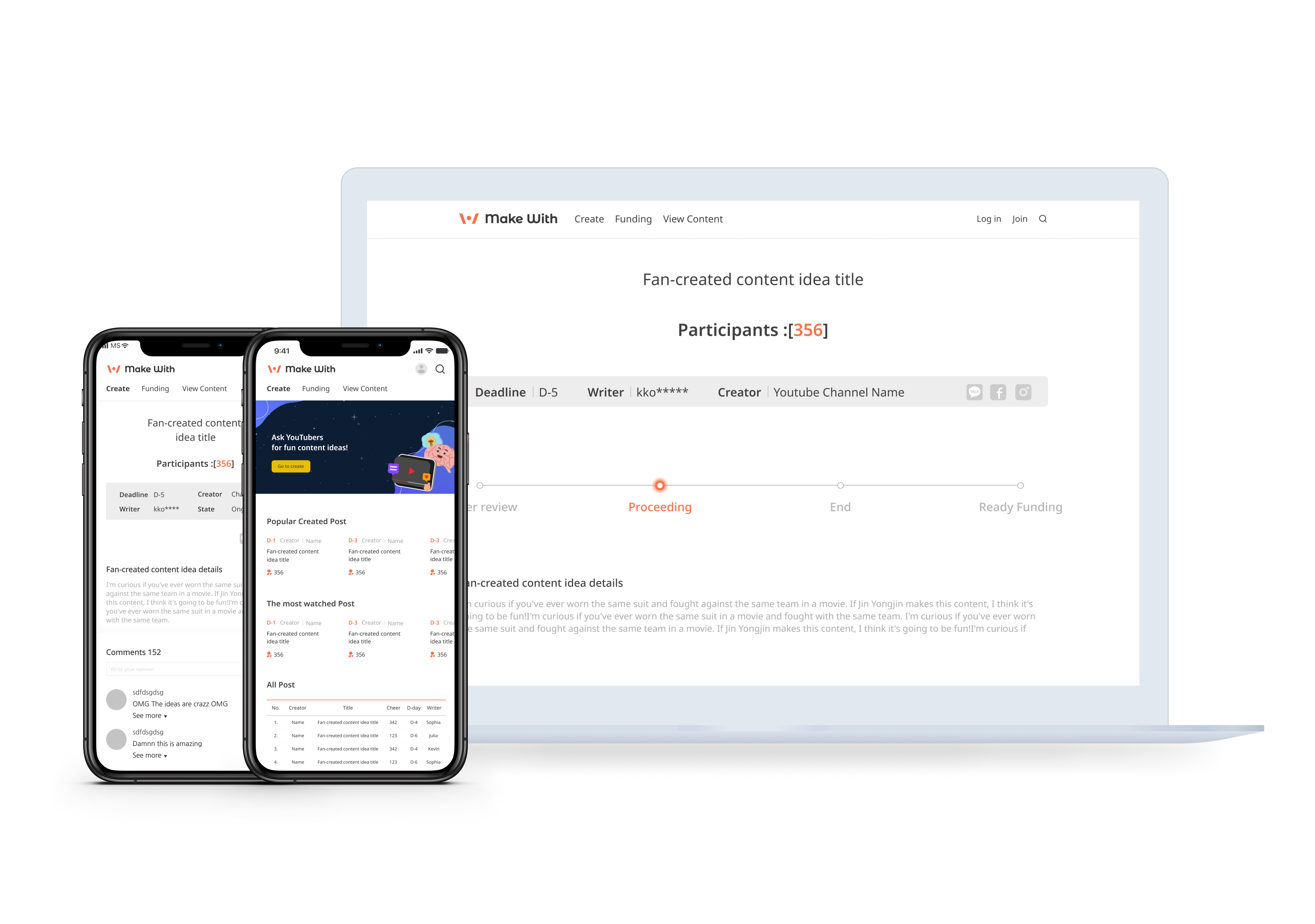
Customized solution, content funding platform to settle the inconvenience of creators and fans in the one-person media era
This stage helped us track entire path of the user, each interaction with the future product from the entry point to the final interaction. Determined the websites main goal and how the user can achieve it.
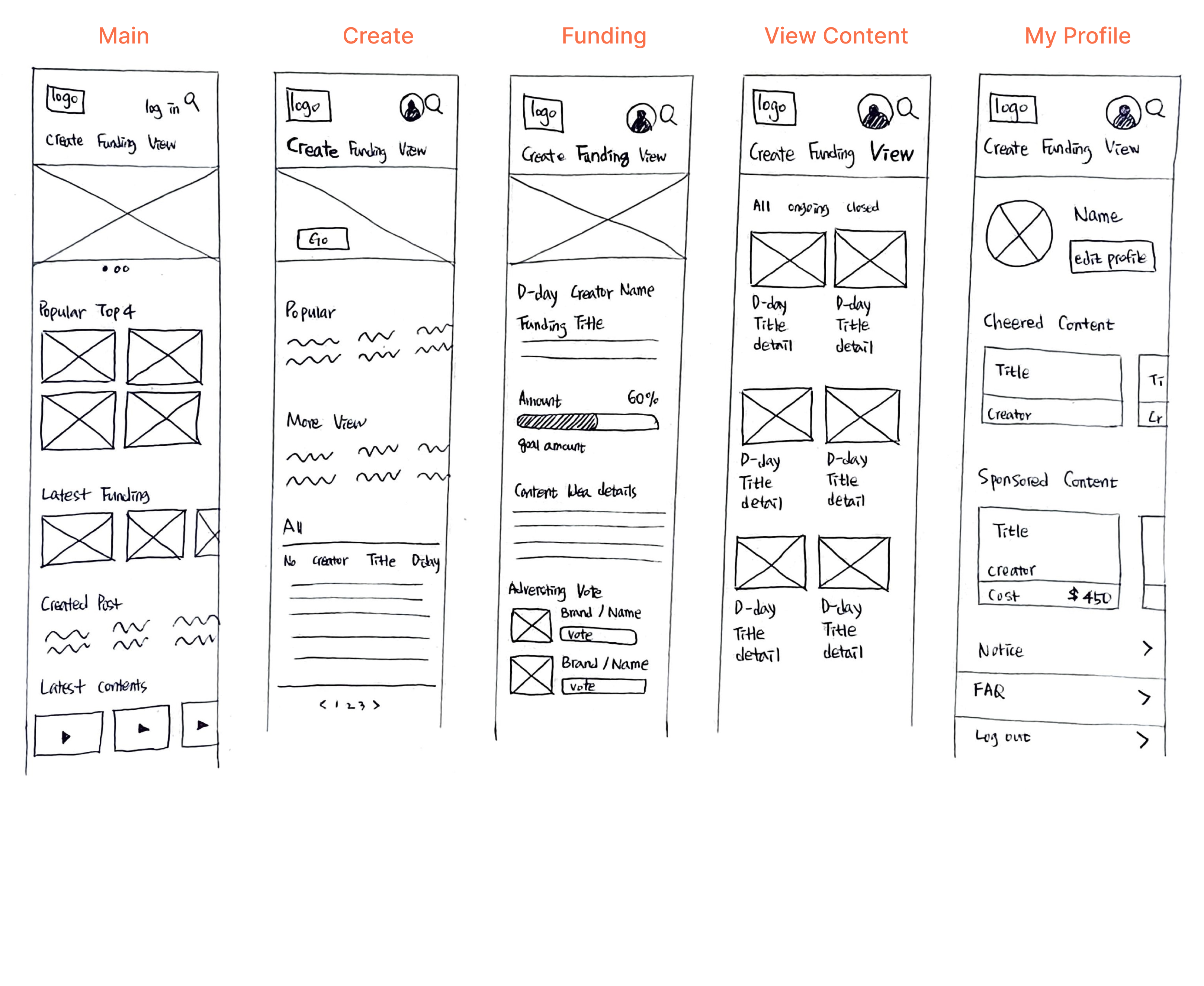
Before embarking onto preliminary user testing and high fidelity mockups, We brainstormed on potential UI designs, illustrating wireframes to get a feel for the website and its core features.

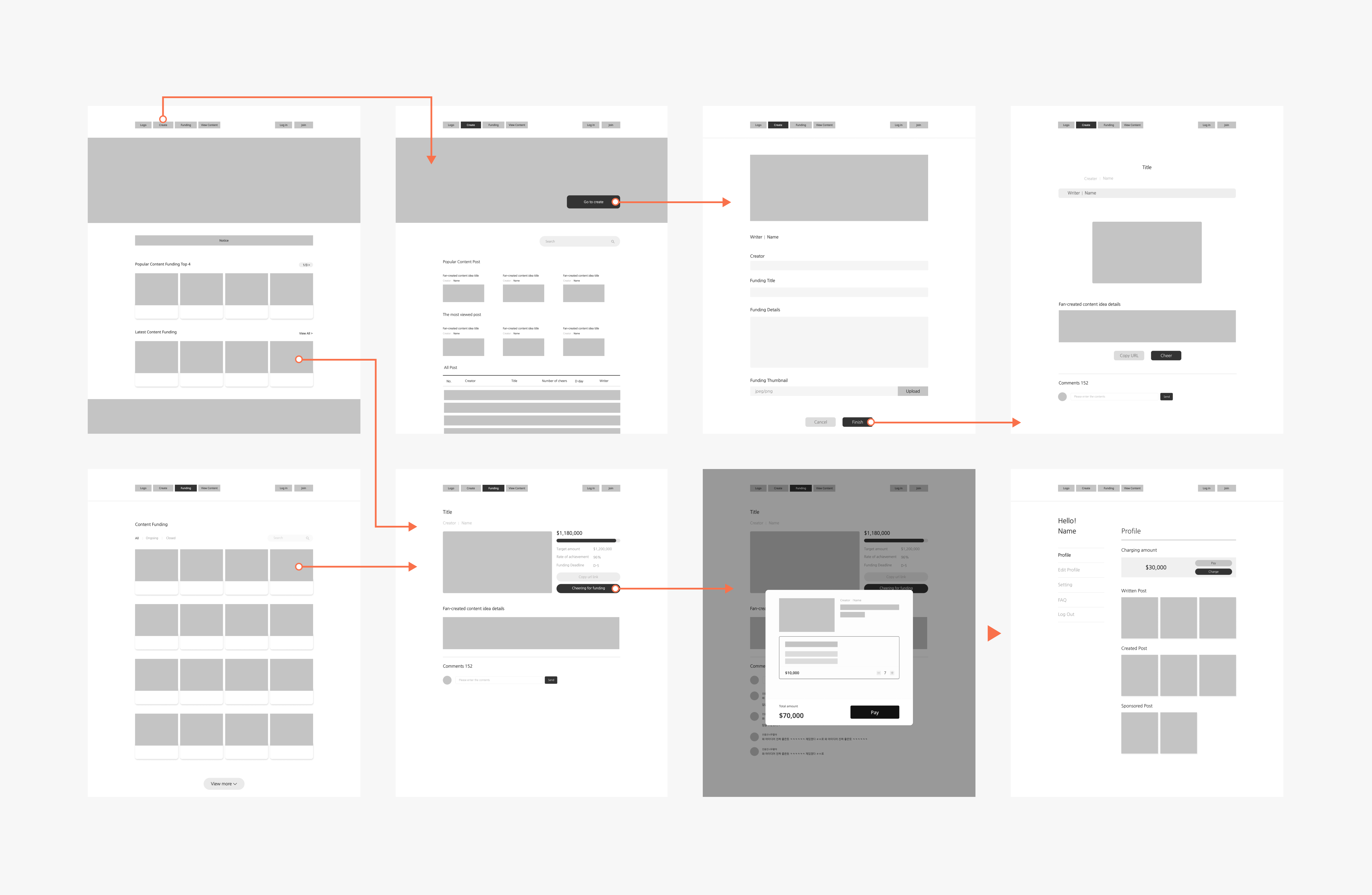
With this flow in mind, we went on to create the digitalized mid-fidelity mockup on Figma. Sent out a Beta version to 20+ students at Sungshin Women University.

After sending out the beta version, discovered that many of the features were unused. We could potentially narrow down Make With to only three main functions. Creating Post, Content Funding, My Profile.
Realized that they like to communicate with friends by sharing URL links. People seemed to like having fun or uploading their interests on their SNS and enjoyed the convenience of the content section I sponsored. In terms of content funding, plan to have more visual impact on the advertising voting function. Users also prefer to see popular posts rather than recent ones. Perhaps, reaching the popularity ranking for funding achievement increases user motivation and expectation.
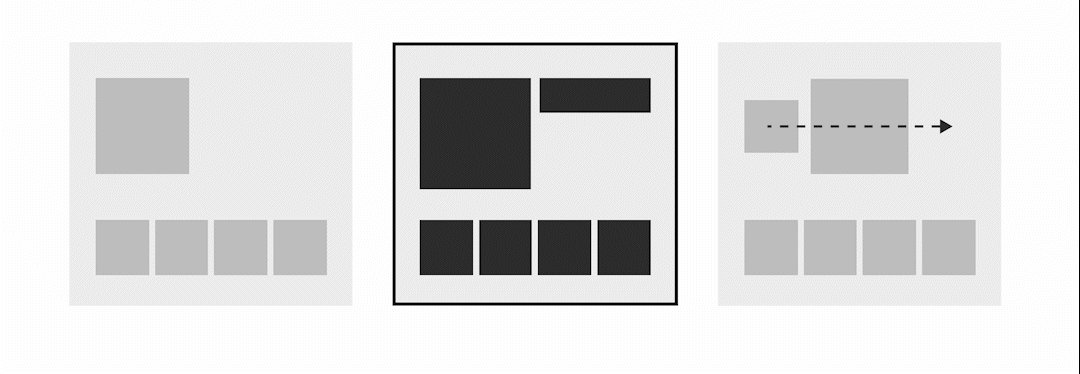
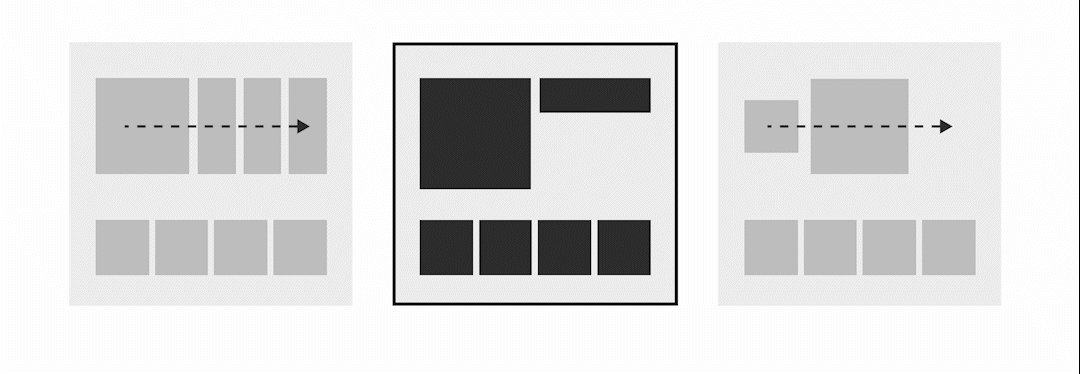
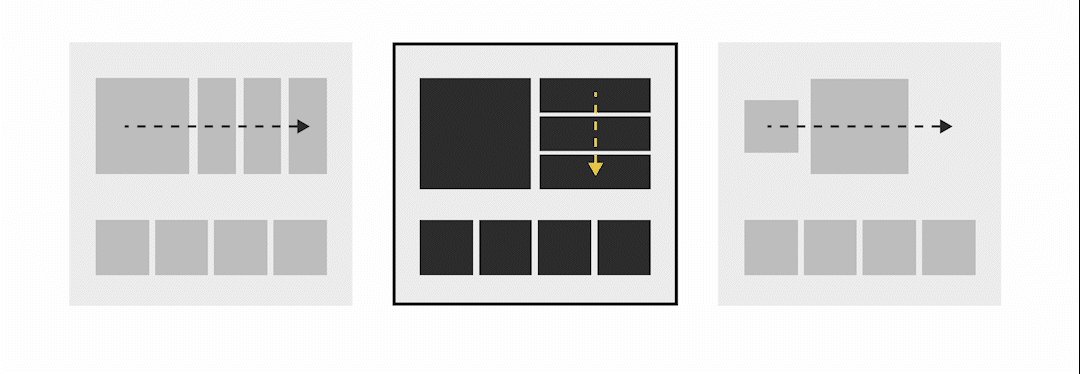
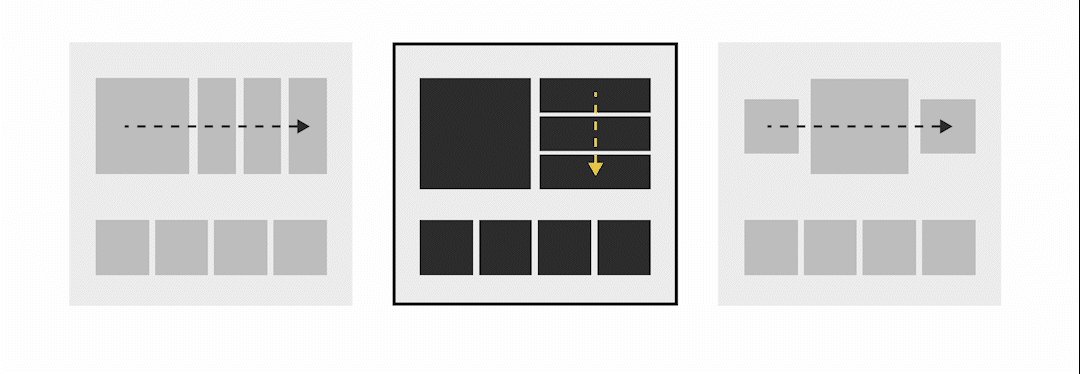
How can users easily distinguish between posts and funding and understand popular and up-to-date funding at a glance? Designed 3 different types of grids and tested them with the users to find the easiest one.

Finding : In the user testing, three users found horizontal reading was difficult to grasp the content at a glance and that the distinction between other topics was unclear.
Based on the results, decided on the vertical grid and iterated on the original wireframes. With these design decisions in place, we were ready to create the full prototype.
Created design system for using elements in various screens. Maintain design hierarchy in the full website with consistency.

Make with's main target audience is the 10-20 age group who enjoy watching YouTube. Designed visuals based on the Makewith brand design guidelines using intuitive icons and graphics commonly found on the Internet. Our primary focus was on incorporating a 3D style to infuse vibrancy into the design.
 Design Sketch
Design Sketch
 Some of the Visual Elements
Some of the Visual Elements
 Social Media Contents
Social Media Contents